利用css-doodle炫酷的css作图组件制作特效
2019-11-11 Umming css3+html5 评论(0) 浏览(2656)
Web中使用一些图案做为背景图案是一种时常可见的,早期一般都是通过图片来完成。直至CSS一些新特性更趋成熟和稳定的时候,会通过CSS的相关技术
随着前端技术不断的革新,不久前看到一个生成Web图片的组件: <css-doodle /> —— 使用CSS绘制图案的Web组件!
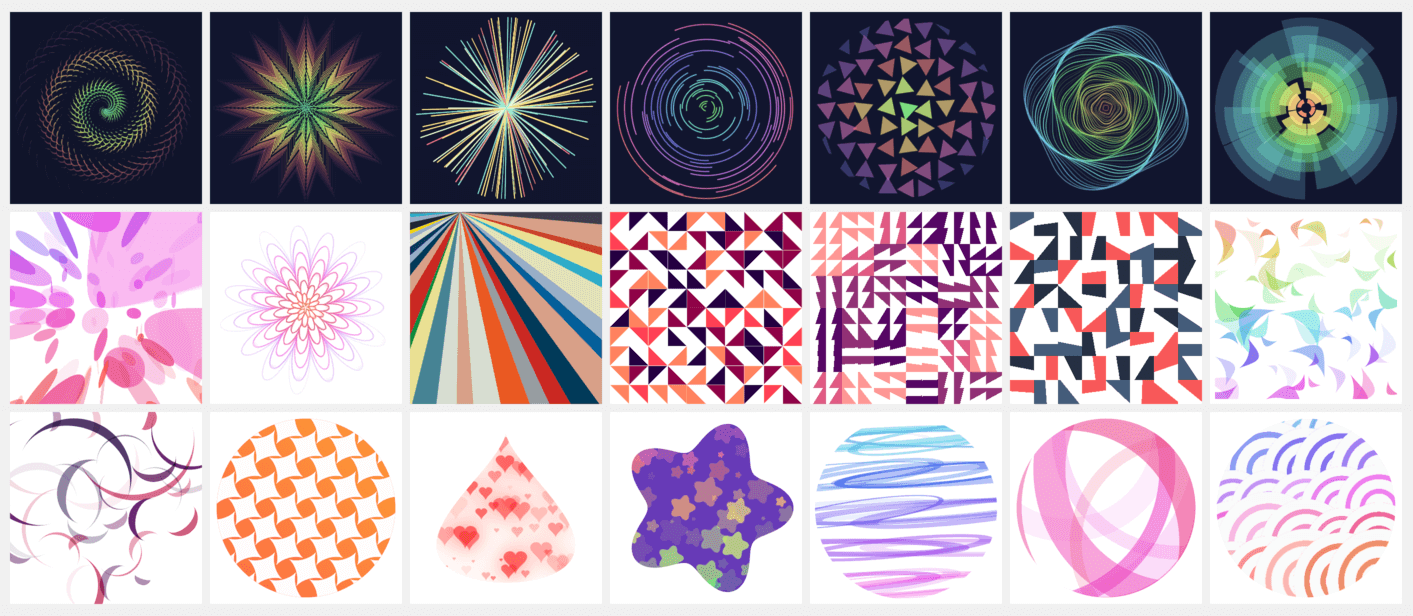
这是一个非常强大的Web组件,初次看到,你会觉得她非常的神奇和强大。至于为什么?你要是花日间阅读完后面的内容,你就知道其中的原委了。为了让大家对其有初次的感觉,先上一个使用 <css-doodle /> 组件创作的 图案效果 ,如下:
是不是有点蠢蠢欲动的感觉。如果是的话,跟着下面的节奏继续往下阅读。
什么是 <css-doodle />
<css-doodle /> 是一个 Web组件 。其基于 Shadow DOM V1 和 Custom Elements V1 来构建的。该组件可以帮助轻松的使用Custom Elements、Shadow DOM和 CSS Grid 创建任何你想要的图案(CSS 图案)。创建出来的图案你可以运用于Web页面中。
当你看到Custom Elements、Shadow DOM和CSS Grid的时候,你一定会心却,这些东西浏览器能支持。事实上你的担忧是正常的,因为该组件到目前为止只在最新的Chrome和Safari浏览器上可以正常的运行。如果你想运用于其他的浏览器上,你需要相关的 Polyfilling 。
简单点说:
该组件通过其内部的规则(纯CSS)会生成一系列的
div构建的CSS Grid。你可以使用CSS轻松地操作这些div(单元格,每个div就是一个单元格)来生成图案。生成的图案既可以是静态的,也可以是动态的。而其限制仅限于CSS本身的限制。
开始使用 <css-doodle />
使用 <css-doodle /> 组件创建图案很简单,当然有一个前提是你对其相关的API和使用方法有所了解。这里先来看怎么在你的项目中使用该组件。
使用 <css-doodle /> 组件有两种方法,第一种是比较原始的方法,就是在你的HTML文件中引入该组件所需要的JS和CSS文件。最简单的方法就是直接引用 cdnjs :
<script src="https://cdnjs.cloudflare.com/ajax/libs/css-doodle/0.3.0/css-doodle.min.js"></script>
这个 script 你可以在 </head> 或 </body> 结束标签前调用。然后在任何你想要的地方调用:
<css-doodle> /* 绘制图案的代码放在这里 */ </css-doodle>
如果你不想使用cdnjs提供的在线资源,你也可以将 css-doodle-0.3.0.min.js 文件下载到你本地的项目中,通过相对路径来引用下载的文件。
除此之外,也可以通过 npm 的方式将 <css-doodle /> 安装到你的项目中,然后通过 import 的方式将其引入到你的项目中。比如说在Vue项目中,你可以先执行:
npm install css-doodle
或者使用 yarn 来安装:
yarn add css-doodle
然后在你想要使用 <css-doodle /> 的地方先 import ,比如在 App.vue 文件中:
import CSSDoodle from 'css-doodle'
然后你就可以在 <template> 中引用,比如:
<css-doodle> :doodle {
@grid: 20 / 100vmax;
background: #5fa6bf;
}
@even {
:after {
color: #fff3e6;
content: '@hex(@rand(9500, 9700))';
font-size: 5vmax;
transform: scale(@rand(.2, 1.5));
}
}
@odd {
:after {
color: #ffb37f;
content: '@hex(@rand(9500, 9700))';
font-size: 5vmax;
transform: scale(@rand(.2, 1.5));
}
} </css-doodle>这时在你的页面中看到的效果如下:

这个时候,你和我可以一样,对 <css-doodle></css-doodle> 中代码一无所知,但正是这里面的一些代码生成了上图这样的效果。这个时候你通过浏览器开发者工具查看代码的时候,你会看到生成的代码如下图所示:

基本语法
<css-doodle /> 的语法是基于CSS的,这一点需要特别记住 —— 一切能用于Web的CSS,都可以用于此处! 。除此之外,他还提供了一些额外的实用函数和简写的属性。这些函数和属性可以在其 官网中查阅 。
有关于
<css-doodle />提供的函数和属性,在本文章中不做一一介绍,如果你想使用该组件来创作一些有意思的Web图案,那非常有必要花一定的时间去阅读官方文档。并尝试自己写写Demo。你会很快就能掌握这些规则和使用姿势!
先看一个简单示例
使用 <css-doodle /> 其后台运行机制是 使用CSS Grid布局创建一个网格系统 。其实创建一个简单的网格是 <css-doodle /> 最为简单的一个示例。比如说,我们创建一个 5 x 8 (五行八列)的网格,并且这个网格的 width 和其父容器的宽度相同(即 100% ),高度为浏览器屏幕高度的五分之一。那么我们就可以这样写代码:
<css-doodle> :doodle {
@grid: 5x8 / 100% 100vh;
}
:after {
content: "@index()"
}
@even {
background: #f36;
}
@odd {
background: #60569e;
}
margin: .5rem;
color: #fff; </css-doodle>你将看到的效果如下:
特别注意:如果你的浏览器看不到任何的效果,请确认你使用的是最新版本的Chrome或Safari浏览器!后续的示例不再做相关的提示!
为了帮助没时间阅读官方文档的同学能看懂上面的代码,这里简单的做一下说明:
-
:doodle:是一个特殊的选择器,其指向的是组件元素本身,即<css-doodle />。注意,其样式会被你的CSS样式覆盖 -
@grid:创建一个网格,其后面配置的参数说明你要创建的网格。比如上面的示例5x8 / 100% 100vh;。其中5 x 8表示的是创建一个五行八列的网格;100%表示网格的宽度(和其容器宽度相同);100vh表示网格的高度(浏览器屏幕的高度) -
:after:每个单元格的伪元素,用于生成内容,比如你在效果中看到的数字 -
@index():是一个函数,返回当前单元格的索引号,注意其开始值是从1开始 -
@even:对应的偶数单元格,这里将偶数单元格的背景颜色设置为#f36 -
@odd:类似于@even,但对应的是奇数单元格
再来看一个复杂的示例
上面看到的效果是一个简单的示例效果,使用了一些最基本的样式规则写了一个五行八列的网格。其实我们还可以利用 <css-doodle /> 提供的一些函数和一些其他的CSS样式规则,制作一些复杂的效果,而且还可以是带有动效的。比如下面这个示例:
<css-doodle> :doodle {
@grid: 1x10 / 61.8vmin;
}
@place-cell: center;
@size: calc(@index() * 10%);
border-radius: 50%;
border-style: dashed;
border-width: calc(@index() * 1vmin);
border-color: hsla(
calc(20 * @index()), 70%, 68%,
calc(3 / @index() * .8)
);
--d: @rand(20s, 40s);
--rf: @rand(360deg);
--rt: calc(var(--rf) + @pick(1turn, -1turn));
animation: spin var(--d) linear infinite;
@keyframes spin {
from { transform: rotate(var(--rf)) }
to { transform: rotate(var(--rt)) }
} </css-doodle> 对应的效果如下:
效果是不是很炫,很酷!
-
@place-cell:将单元格相对布局 -
@size:设置单元格的width和height -
@rand:从数字的范围内返回一个随机值 -
@pick:给定的列表中随机选取一个值
正如你所见,在上面这个示例中,还使用了 @keyframe 来声明动画,并且还使用了 CSS自定义属性 。再次验证,只要是浏览器支持的CSS属性都可能用于 <css-doodle /> 。
带有交互效果的案例
上面的示例,使用 @keyframes 可以做一个带有动画的效果。除此之外,还有更神奇的效果,那就是使用 <css-doodle /> 的JavaScript API还可以实现现有交互效果的图案。比如下面这个示例:
当我们鼠标悬浮在上面的时,图标会旋转,这依旧采用的是 @keyframes 做的一个简单动画。除此之外,你点击屏幕时,整个图案会更新。

实现这样的效果很简单,就只是简单的加了下面这么几行JavaScript代码:
const myDoodle = document.querySelector('.my-doodle'); myDoodle.addEventListener('click', () => { myDoodle.update(); });
使用了一个 .update() 函数,当你在屏幕单击时,整个组件会使用给定的样式重新刷新。
上面看到的是不同方式实现的一些图案效果。除些之外,你可以发动你的大脑和创意,制作一些其他更有意思的图案效果。如果你感兴趣的话,可以看看 @yuanchuan 在 Codepen整理的有关于 <css-doodle /> 组件制作的一些图案效果 。
总结
这篇文章主要科普了一下 <css-doodle /> 组件。简单的回顾一下,该组件是一个Web组件,主要是基于 Shadow DOM V1 和 Custom Elements V1 来构建的。而其背后运行的原理是使用CSS Grid和纯CSS规则制作的一些图案。除了CSS自带的规则之外,该组件还封装了一些函数和属性,能让你快速制作一些图案。另外还你还可以使用 Unicode字符 创建一些字符图案。
当你阅读到这里的时候,我想你对 <css-doodle /> 组件有所了解,如果你动手了,或许你创作出一些与众不同的图案效果。希望你能在下面的评论中分享您的作品。如果你有其他的想法,也欢迎在下面的评论中分享。最后,该文章要是对您有所帮助的话,欢迎各位爷打个赏,鼓励我继续创作一些优质的教程。(^_^)
标签: css3特效
下一篇: emlog通过tag实现调取相关文章代码
本文链接:https://www.umming.com/css3_html5/119.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!


发表评论: