手机端纯css3定宽瀑布流
2019-10-11 Umming css3+html5 评论(0) 浏览(2179)
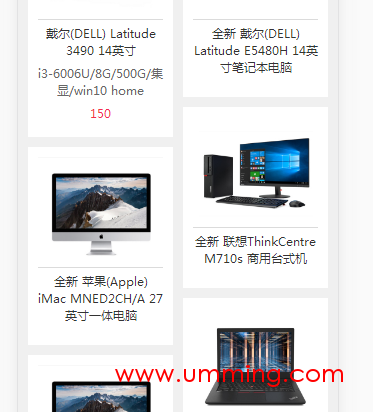
纯css3自适应定宽瀑布流,最好用在手机端图片展示。
.ul-pu {
column-count: 2; // 列数
column-gap: 0; // 间距
}
.ul-pu li {
float: none;
width: auto;
break-inside: avoid;
box-sizing: border-box;
}
标签: css3特效
本文链接:https://www.umming.com/css3_html5/127.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: