使用css3选择器通过a标签href通配符判断文件/附件格式
2020-02-03 Umming css3+html5 评论(0) 浏览(2751)
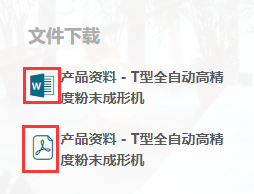
大家在建站过程中肯定遇到过需要附件下载或者文件下载功能,一般情况文件都会给相应格式的图标,正常情况我们可以使用程序判断文件格式从而给出相应的图标,但是css3的出现可以使用css3的选择器来判断文件格式,并且给出文件不同的图标,下面就是css,下面样式中使用的字体文件,改版元素before的content,我么实际操作的时候可以按照需求,自行修改,原理是一样的。
ul.files li a[href*=".PDF"]:before,ul.files li a[href*=".pdf"]:before {
content: "\e612";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".DOC"]:before,ul.files li a[href*=".DOCX"]:before,ul.files li a[href*=".ODT"]:before,ul.files li a[href*=".PAGES"]:before,ul.files li a[href*=".TXT"]:before,ul.files li a[href*=".doc"]:before,ul.files li a[href*=".docx"]:before,ul.files li a[href*=".odt"]:before,ul.files li a[href*=".pages"]:before,ul.files li a[href*=".txt"]:before {
content: "\e640";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".NUMBERS"]:before,ul.files li a[href*=".ODS"]:before,ul.files li a[href*=".XLS"]:before,ul.files li a[href*=".XLSX"]:before,ul.files li a[href*=".numbers"]:before,ul.files li a[href*=".ods"]:before,ul.files li a[href*=".xls"]:before,ul.files li a[href*=".xlsx"]:before {
content: "\e745";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".BMP"]:before,ul.files li a[href*=".EPS"]:before,ul.files li a[href*=".GIF"]:before,ul.files li a[href*=".JPEG"]:before,ul.files li a[href*=".JPG"]:before,ul.files li a[href*=".ODG"]:before,ul.files li a[href*=".PNG"]:before,ul.files li a[href*=".RAW"]:before,ul.files li a[href*=".TIF"]:before,ul.files li a[href*=".TIFF"]:before,ul.files li a[href*=".bmp"]:before,ul.files li a[href*=".eps"]:before,ul.files li a[href*=".gif"]:before,ul.files li a[href*=".jpeg"]:before,ul.files li a[href*=".jpg"]:before,ul.files li a[href*=".odg"]:before,ul.files li a[href*=".png"]:before,ul.files li a[href*=".raw"]:before,ul.files li a[href*=".tif"]:before,ul.files li a[href*=".tiff"]:before {
content: "\e61d";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".AVI"]:before,ul.files li a[href*=".FLV"]:before,ul.files li a[href*=".MOV"]:before,ul.files li a[href*=".MP4"]:before,ul.files li a[href*=".MPEG"]:before,ul.files li a[href*=".MPG"]:before,ul.files li a[href*=".OGV"]:before,ul.files li a[href*=".SWF"]:before,ul.files li a[href*=".WEBM"]:before,ul.files li a[href*=".WMF"]:before,ul.files li a[href*=".WMV"]:before,ul.files li a[href*=".avi"]:before,ul.files li a[href*=".flv"]:before,ul.files li a[href*=".m4v"]:before,ul.files li a[href*=".mov"]:before,ul.files li a[href*=".mp4"]:before,ul.files li a[href*=".mpeg"]:before,ul.files li a[href*=".mpg"]:before,ul.files li a[href*=".ogv"]:before,ul.files li a[href*=".swf"]:before,ul.files li a[href*=".webm"]:before,ul.files li a[href*=".wmf"]:before,ul.files li a[href*=".wmv"]:before,ul.files li a[href*=myvideo]:before,ul.files li a[href*=vimeo]:before,ul.files li a[href*=youtube]:before {
content: "\e663";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".AU"]:before,ul.files li a[href*=".M4A"]:before,ul.files li a[href*=".MP3"]:before,ul.files li a[href*=".WAV"]:before,ul.files li a[href*=".WMA"]:before,ul.files li a[href*=".au"]:before,ul.files li a[href*=".m4a"]:before,ul.files li a[href*=".mp3"]:before,ul.files li a[href*=".wav"]:before,ul.files li a[href*=".wma"]:before {
content: "\e60b";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
ul.files li a[href*=".GZ"]:before,ul.files li a[href*=".RAR"]:before,ul.files li a[href*=".TGZ"]:before,ul.files li a[href*=".ZIP"]:before,ul.files li a[href*=".gz"]:before,ul.files li a[href*=".rar"]:before,ul.files li a[href*=".tgz"]:before,ul.files li a[href*=".zip"]:before {
content: "\e620";
font-size: 2em;
font-family: "iconfont";font-weight: normal;
}
标签: css3特效
上一篇: 让百度收录文章带左侧缩略图处理方法
下一篇: 使用百度分享api实现网页分享功能代码
本文链接:https://www.umming.com/css3_html5/201.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: