CSS3 filter滤镜大全
2024-11-28 Umming css3+html5 评论(0) 浏览(606)
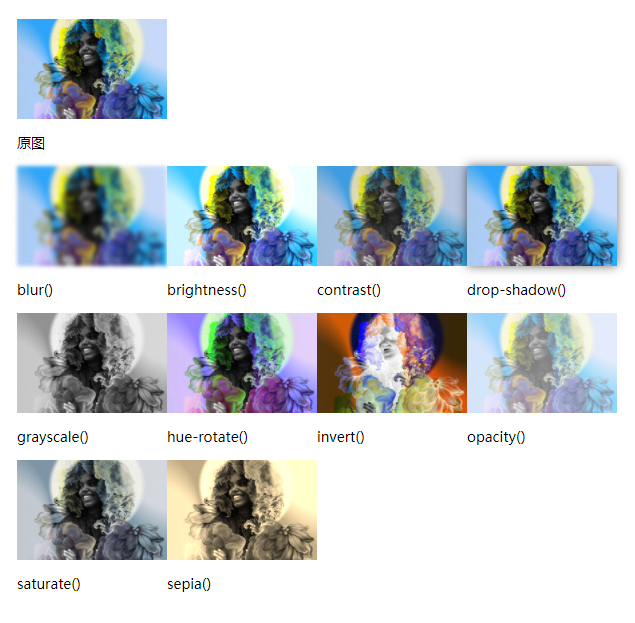
Filter 函数
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
/*filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia()*/
.ae{filter: blur(2px);transition: .3s;}
/*明度*/
.be{filter: brightness(120%);transition: .3s;}
/*对比度*/
.ce{filter: contrast(80%);transition: .3s;}
/*阴影*/
.de{filter: drop-shadow(0 0 5px rgba(0,0,0,.6));transition: .3s;}
/*灰度*/
.ee{filter:grayscale(100%);transition: .3s;}
/*色相旋转0-360deg*/
.fe{filter: hue-rotate(45deg);transition: .3s;}
/*图形颜色反转*/
.ge{filter: invert(100%);transition: .3s;}
/*透明度,浏览器可提供硬件加速*/
.he{filter: opacity(.5);transition: .3s;}
/*饱和度*/
.ie{filter:saturate(20%);transition: .3s;}
/*转棕色复古*/
.je{filter:sepia(100%);transition: .3s;}
标签: css3
上一篇: fullPage.js全屏滚动插件
下一篇: aos.js参数详解
本文链接:https://www.umming.com/css3_html5/343.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: