doyocms列表翻页功能美化以及通过input跳转指定翻页
2019-11-08 Umming doyocms 评论(0) 浏览(2173)
前段时间用doyocms建站遇到一个功能就是客户要求翻页的时候有输入框跳转指定翻页页码,分析一下这个操作需要动不少地方,第一就是修改主程序template.php里面的翻页源码,添加input输入框,那我们找到include/Functions.php line大概867行左右。
这里只修改了动态访问的翻页代码(其他模式原理相同,需要的自行修改),这里翻页代码是二次修改过的,而不是官方原来的,下面把整块源码放下,复制粘贴到翻页这块即可。
//分页代码
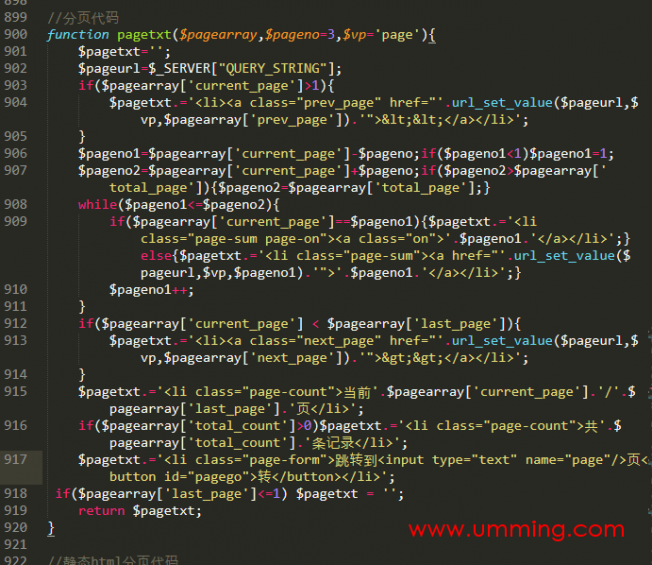
function pagetxt($pagearray,$pageno=3,$vp='page'){
$pagetxt='';
$pageurl=$_SERVER["QUERY_STRING"];
if($pagearray['current_page']>1){
$pagetxt.='<li><a class="prev_page" href="'.url_set_value($pageurl,$vp,$pagearray['prev_page']).'"><<</a></li>';
}
$pageno1=$pagearray['current_page']-$pageno;if($pageno1<1)$pageno1=1;
$pageno2=$pagearray['current_page']+$pageno;if($pageno2>$pagearray['total_page']){$pageno2=$pagearray['total_page'];}
while($pageno1<=$pageno2){
if($pagearray['current_page']==$pageno1){$pagetxt.='<li class="page-sum page-on"><a class="on">'.$pageno1.'</a></li>';}else{$pagetxt.='<li class="page-sum"><a href="'.url_set_value($pageurl,$vp,$pageno1).'">'.$pageno1.'</a></li>';}
$pageno1++;
}
if($pagearray['current_page'] < $pagearray['last_page']){
$pagetxt.='<li><a class="next_page" href="'.url_set_value($pageurl,$vp,$pagearray['next_page']).'">>></a></li>';
}
$pagetxt.='<li class="page-count">当前'.$pagearray['current_page'].'/'.$pagearray['last_page'].'页</li>';
if($pagearray['total_count']>0)$pagetxt.='<li class="page-count">共'.$pagearray['total_count'].'条记录</li>';
//添加跳转
$pagetxt.='<li class="page-form">跳转到<input type="text" name="page"/>页<button id="pagego">转</button></li>';
if($pagearray['last_page']<=1) $pagetxt = '';
return $pagetxt;
}
前台正常调用{$pages}即可,但是但完成条状我们还需要借助JS的帮助,首先我们在body或者其他主元素添加属性data-tid="{$type['tid']}",以获取当前栏目页面tid。
下面借助js完成点击跳转效果。
代码如下:
$('#pagego').click(function(){
tid = $('#head').attr('data-tid');
page = $(this).prev('input').val();
if (page=="") {
alert("请输入要跳转的页码!")
}
else{
//此处链接结构按照需求修改
url = "index.php?c=article&a=type&tid="+tid+"&page="+page;
window.location.href= url;
return false;
}
});
标签: doyocms
本文链接:https://www.umming.com/doyocms/105.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:


发表评论: