doyocms栏目手动添加新字段方法
2019-09-08 Umming doyocms 评论(0) 浏览(2950)
在使用原版doyocms建站过程中,我们发现系统在后台只支持自定义文章或产品内容的字段添加或删除,那如果我们需要给栏目编辑添加新字段需要怎么操作呢?
比如栏目本身是有一个栏目缩略图的字段,那根据客户要求还要添加一个栏目顶部banner图(每个栏目不一样,这里当然可以使用广告系统添加,到那时麻烦,不灵活),自己添加字段便于循环输出。那我们就以banner图字段为例给打击讲一下如何让自定义字段。
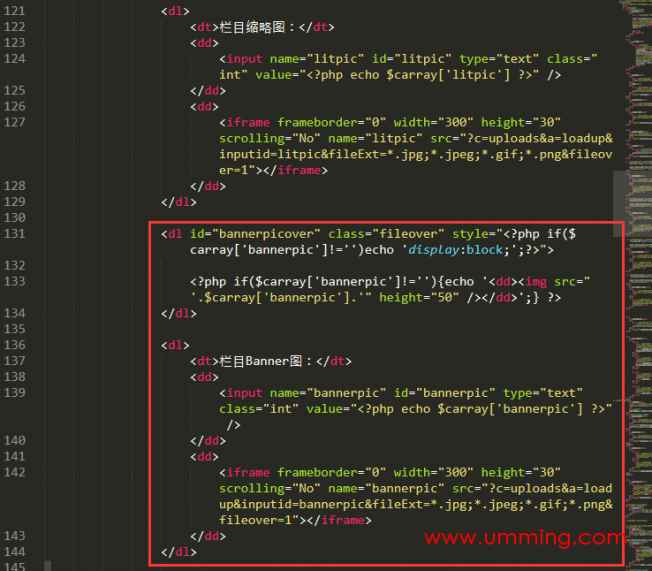
首先我们需要在后台模板文件/source/admin/template/classtypes_edit.html添加调用,这里我们字段名称给的是bannerpic。
代码如下:
<dl id="bannerpicover" class="fileover" style="<?php if($carray['bannerpic']!='')echo 'display:block;';?>">
<?php if($carray['bannerpic']!=''){echo '<dd><img src="'.$carray['bannerpic'].'" height="50" /></dd>';} ?>
</dl>
<dl>
<dt>栏目Banner图:</dt>
<dd>
<input name="bannerpic" id="bannerpic" type="text" class="int" value="<?php echo $carray['bannerpic'] ?>" />
</dd>
<dd>
<iframe frameborder="0" width="300" height="30" scrolling="No" name="bannerpic" src="?c=uploads&a=loadup&inputid=bannerpic&fileExt=*.jpg;*.jpeg;*.gif;*.png&fileover=1"></iframe>
</dd>
</dl>
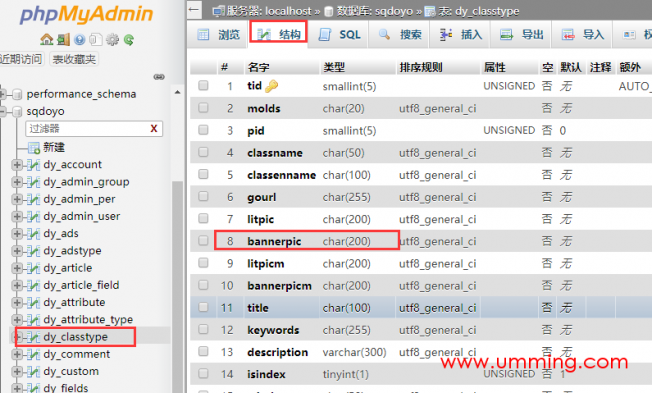
然后我们到数据库给表dy_classtype表添加bannerpic字段,字段类型不懂的,可以参考缩略图的,字段类型给一样的就行。
接着我们就要在php文件中操作字段的存储和输出,
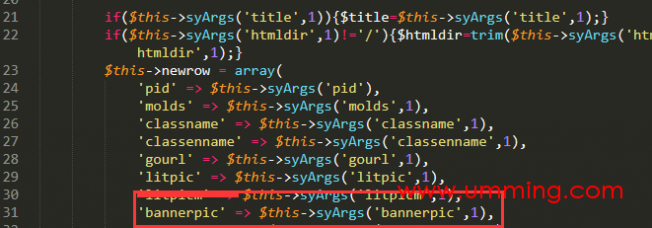
先找到/source/admin/a_classtypes.php添加字段
这样我们在栏目页面已经可以输出{$type['bannerpic']}字段了,
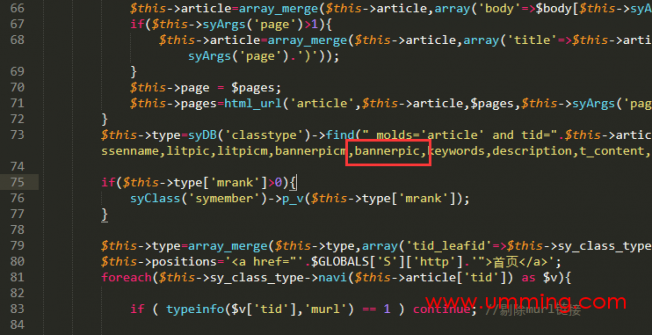
想要在详情页调用栏目字段我们还有在/source/article.php添加字段
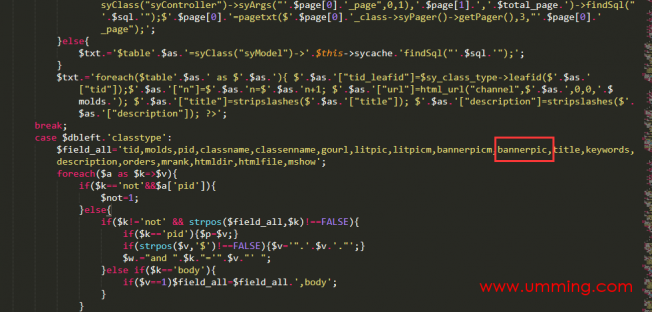
如果要在栏目中循环字段添加还有在/include/Template.php 344行左右添加字段
这样一个栏目自定义图片字段就算完美的添加完成了,如果是文字类型的字段添加方法相同,需要小伙伴自行尝试!
标签: doyocms
上一篇: css3实现显示小于12px 的文字
本文链接:https://www.umming.com/doyocms/106.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!





发表评论: