jQuery自适应图片排列插件flexImages.js
2019-11-11 Umming jQuery插件 评论(0) 浏览(2644)
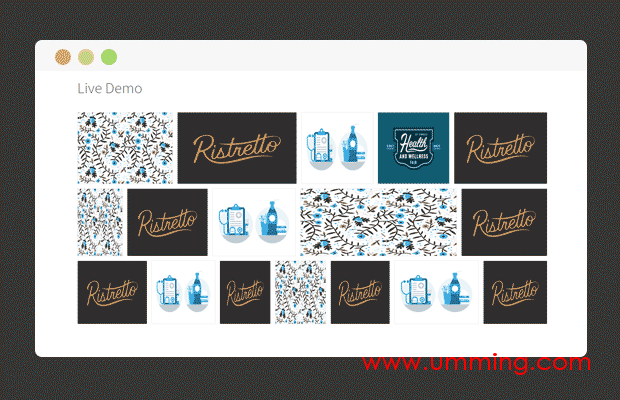
插件描述:flexImages是一款轻量级的jquery插件,它可轻松的创出类似谷歌图片流效果。当然,flexImages可以实现多种模式的排列,排列的对象不限于图片,可以是文本,视频等,排列中也可以显示标题,标题可以显示在图片上,也可以显示在图片下方。更多的详情可参考实例。
flexImages插件功能
-
通过CSS控制平等的图像边距
-
没有裁剪或重新排序
-
内置AJAX功能,例如无限滚动
-
支持延迟加载图片和iframe的内容
-
选项控制布局,如 maximum按制最大行数。
jquery实例:flexImages使用方法
引入核心文件
<link rel="stylesheet" href="jquery.flex-images.css"> <script src="https://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.flex-images.js"></script>
构建html
<div class="flex-images">
<div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="250" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="100" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="180" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="185" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="350" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="165" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="120" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="120" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="140" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div>
<div class="item" data-w="170" data-h="150"><img src="http://图片地址"></div>
</div>
写入JS初始化
$('.flex-images').flexImages({rowHeight: 140});
选项
container'.item'包含图片或对象的容器的选择器,如ID,CLASS
object'img'容器内的图片或是对象的选对器
rowHeight180行的最大高度
maxRowsnull最大显示行数. 如果超出则隐藏
truncatefalse最后一行不完整时是否隐藏
本文链接:https://www.umming.com/jquery/135.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!

发表评论: