超级好用的图表数据插件Highcharts.js
2020-05-07 Umming jQuery插件 评论(0) 浏览(2730)
最近碰到一个项目,需要使用图表展示数据,最近不是流行什么大数据展示,大屏展示数据嘛,这块功能自己用原生写基本不可能,太费时间费脑子,因为大神太多,所有第一反应,度娘走一圈,最后是发现了一款神奇好用的插件Highcharts.js,功能齐全,使用方便!
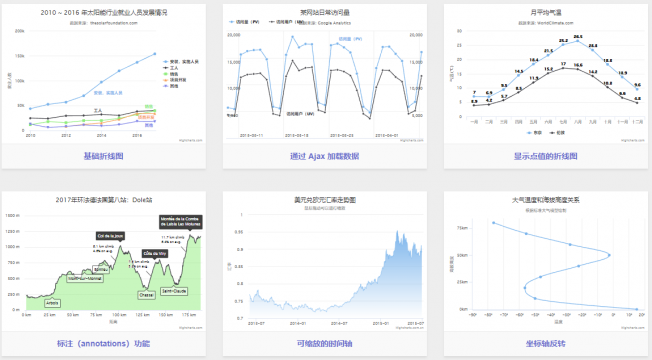
demo地址:
https://www.highcharts.com.cn/demo/highcharts
按需改动,按需定制,各种API一应俱全!
使用方法:
引入 Highcharts
Highcharts 最基本的运行只需要一个 JS 文件,即 highcharts.js,以使用 CDN 文件为例,对应的代码是:
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
创建一个简单的图表
在绘图前我们需要为 Highcharts 准备一个 DOM 容器,并指定其大小
<div id="container" style="width: 600px;height:400px;"></div>
然后通过 Highcharts 的初始化函数 Highcharts.chart 来创建图表,该函数接受两个参数,第一个参数是 DOM 容器的 Id,第二个参数是图表配置,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个 Highcharts 图表</title>
</head>
<body>
<!-- 图表容器 DOM -->
<div id="container" style="width: 600px;height:400px;"></div>
<!-- 引入 highcharts.js -->
<script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
<script>
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
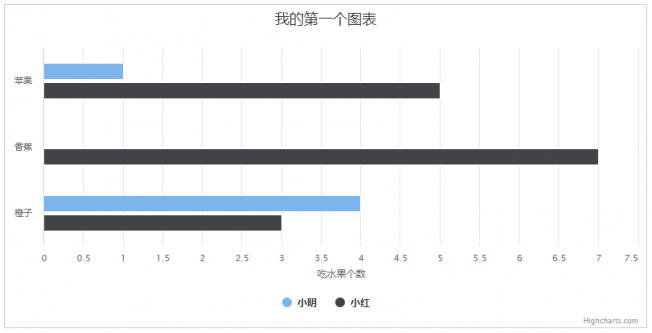
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{ // 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
</script>
</body>
</html>
这样你的第一个图表就诞生了!
API文档地址:
https://api.highcharts.com.cn/highcharts
标签: 图表数据
上一篇: 设计师常用字体免费打包下载
下一篇: win10系统如何查看WiFi密码
本文链接:https://www.umming.com/jquery/239.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!


发表评论: