jquery.i18n.js前端实现多语言站点
2024-11-28 Umming jQuery插件 评论(0) 浏览(220)

如今实现站点多语言化,大部分站点选择后端实现,但是对于模板样式不变的网站使用jquery.i18n.js插件利用前端也可以实现多语言化,下面是使用步骤和demo;
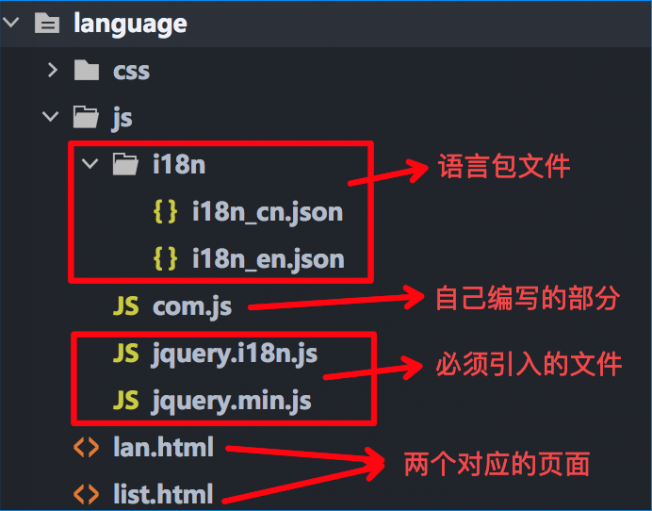
第一步,引入必需的插件,jquery.min.js和jquery.i18n.js。
第二步,编写自己的语言包json文件,并放在对应的目录下。
第三步,给页面中添加对应的自定义属性。
强调:此方法需要放在服务器环境中演示,或者虚拟空间中,本地浏览无效。
CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.i18n/1.0.7/jquery.i18n.min.js" ></script>
DEMO
官方demo地址:https://thottingal.in/projects/js/jquery.i18n/demo/
标签: jQuery插件
上一篇: 网站快速变黑白(置灰)解决方案-兼容ie
下一篇: fullPage.js全屏滚动插件
本文链接:https://www.umming.com/jquery/345.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:
发表评论: