highlight.js 代码高亮插件的使用方法
2024-11-28 Umming jQuery插件 评论(0) 浏览(1174)
前端在制作网页过程中,经常会用到代码的展示。而不同颜色的代码,可以让代码看起来更直观,也更美观。
网上找找了几个不同的插件,觉得highlight的插件实用而且用起来比较简单。
官方内容
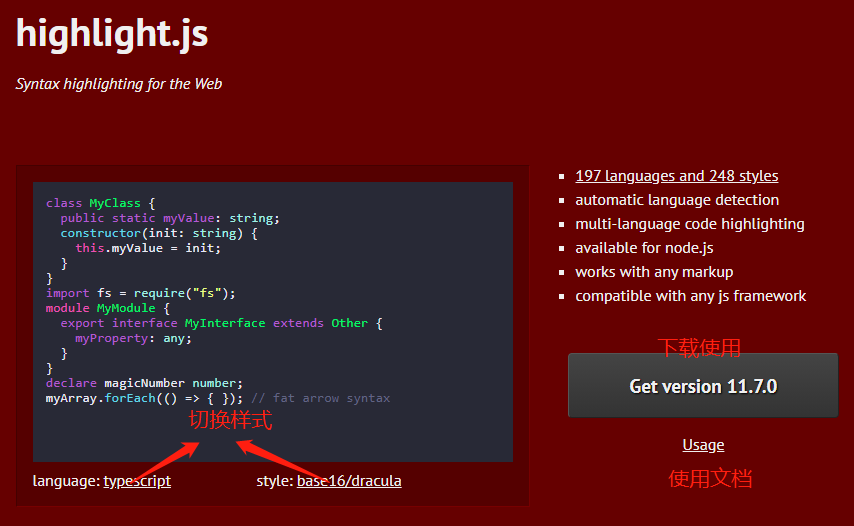
首先,我们到官网下载一个highlight的js文件。
点击get version按钮进入语言选择,然后下载插件包
下载解压后打开里面的styles文件,里面有很多的css文件。这些文件可以更改你的展示代码的css样式,包括高亮的颜色和背景色(主题色)。
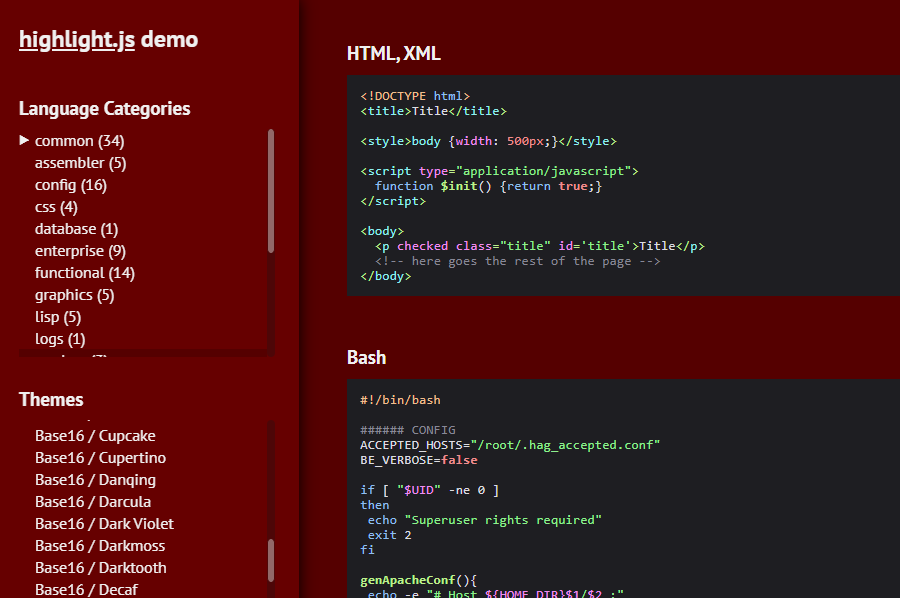
下载完成各个语言和css文件的效果展示:https://highlightjs.org/static/demo/
在这里可以直观看到每个语言对应每个样式主题的样子,大家选择自己喜欢的调用相应的css即可
具体的使用文档https://highlightjs.org/usage/
官方cdn
cdnjs
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
jsdelivr
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/default.min.css"> <script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>
unpkg
<link rel="stylesheet" href="//unpkg.com/@highlightjs/cdn-assets@11.7.0/styles/default.min.css"> <script src="//unpkg.com/@highlightjs/cdn-assets@11.7.0/highlight.min.js"></script>
使用方法
在页面引入js和css以后,页面底部插入引用代码即可
<script type="text/javascript">
$(function(){
$("pre").each(function(i, block) {
hljs.highlightBlock(block);
});
})
</script>
上一篇: 极致cms2.0版本使用优化记录
本文链接:https://www.umming.com/jquery/350.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:


发表评论: