关于fancybox单页面多个图组展示问题
2019-01-26 Umming jQuery插件 评论(0) 浏览(2201)
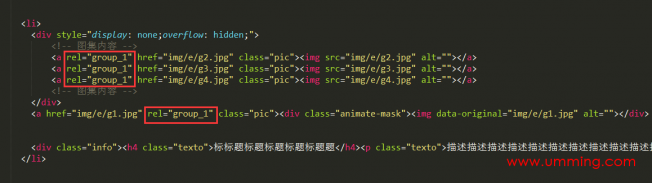
最近遇到一个项目,同个页面要展示不同组的图库,用了插件fancybox进行展示,然后发现不行,折腾好久,百度一通,最后发现只要给a标签的rel设置不同的值,就会在不同的组里展示。
rel="rel1"的所有图片就可以在这一个组展示,rel="rel2"就是另一个组了;
新版本fancybox3.5.7里面设置的参数是data-fancybox,推荐用新版本,功能多,具体查看fancybox3.5.7使用方法。
标签: jQuery插件
上一篇: emlog搜索功能优化
下一篇: css3多行文本溢出显示省略号(…)
本文链接:https://www.umming.com/jquery/92.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: