ueditor添加上传mp3音频功能
2021-05-27 Umming js常用代码 评论(0) 浏览(2615)
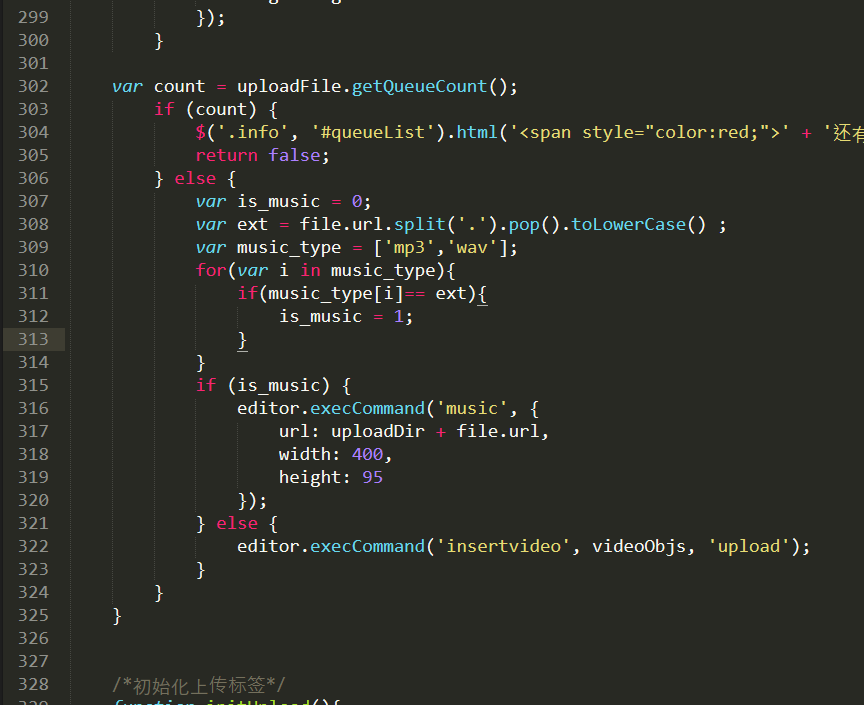
找到ueditor目录下video.js,精准搜索 function insertUpload(){,定位;修改如下:
var count = uploadFile.getQueueCount();
if (count) {
$('.info', '#queueList').html('<span style="color:red;">' + '还有2个未上传文件'.replace(/[\d]/, count) + '</span>');
return false;
} else {
var is_music = 0;
var ext = file.url.split('.').pop().toLowerCase() ;
var music_type = ['mp3','wav'];
for(var i in music_type){
if(music_type[i]== ext){
is_music = 1;
}
}
if (is_music) {
editor.execCommand('music', {
url: uploadDir + file.url,
width: 400,
height: 95
});
} else {
editor.execCommand('insertvideo', videoObjs, 'upload');
}
}
}
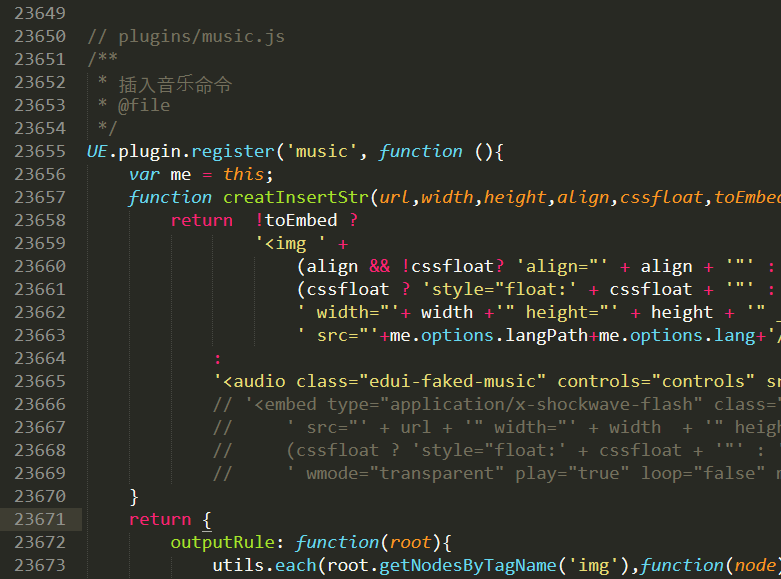
找到ueditor.all.js,搜索UE.plugin.register('music', function (){
注释embed标签,添加audio标签,如下图
'<audio class="edui-faked-music" controls="controls" src="'+ url+'" width="'+width+'" height="'+height+'" '+(align&&!cssfloat?'align="'+align+'"':"")+(cssfloat?'style="float:'+cssfloat+'"':"")+'>';
标签: js代码
本文链接:https://www.umming.com/js/281.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:


发表评论: