修复ueditor添加上传mp4视频无法预览
2021-05-27 Umming js常用代码 评论(0) 浏览(2675)
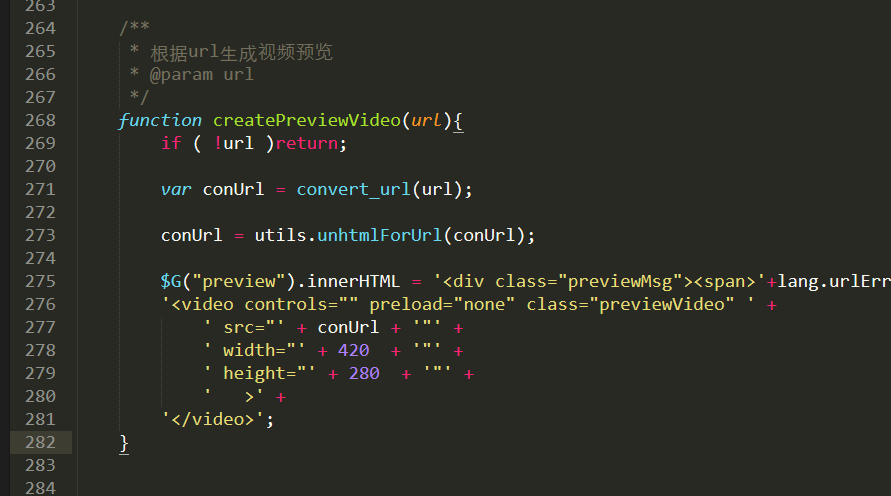
找到video.js,精准搜索function createPreviewVideo(url){
将embed标签替换为video标签,如下
$G("preview").innerHTML = '<div class="previewMsg"><span>'+lang.urlError+'</span></div>'+
'<video controls="" preload="none" class="previewVideo" ' +
' src="' + conUrl + '"' +
' width="' + 420 + '"' +
' height="' + 280 + '"' +
' >' +
'</video>';

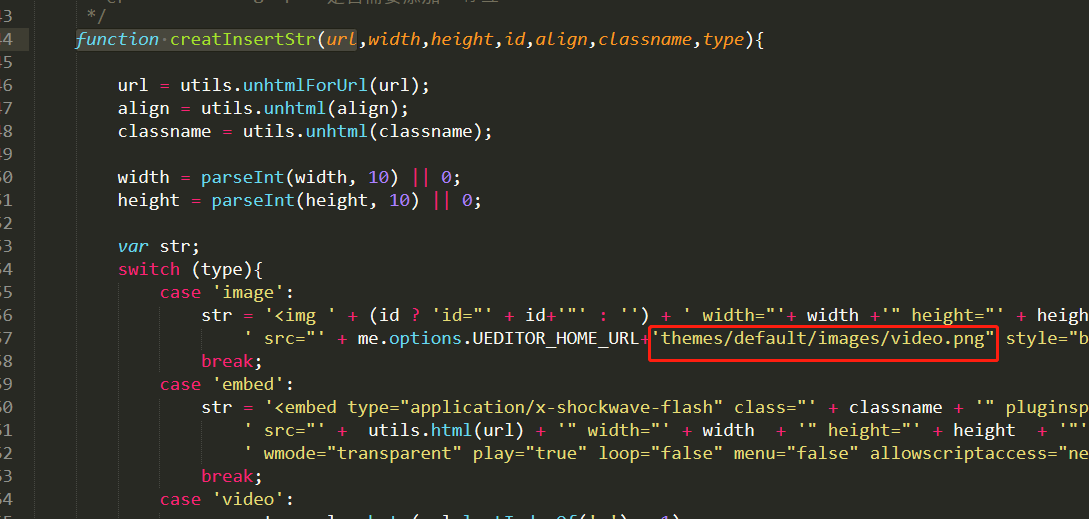
修复上传视频文件编辑框里面一片空白,找到ueditor.all.js ,搜索function creatInsertStr(url 如下:
更换图片路径即可(默认是一张透明gif图)
标签: js代码
上一篇: 极致cms内容增加密码查看功能【精致版】
下一篇: ueditor添加上传mp3音频功能
本文链接:https://www.umming.com/js/282.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: