解决UEditor样式被过滤、li标签自动添加p问题
2024-02-22 Umming js常用代码 评论(0) 浏览(1267)
解决UEditor样式被过滤问题
找到ueditor.all.js;
搜索notTransTagName ,这个是配置不需要过滤的标签
li标签自动添加p问题
1、找到ueditor.all.js(我引用的是ueditor.all.js,有的人用的是ueditor.all.min.js)
2、搜索utils.each(root.getNodesByTagName('li'),function(li) 就可以找到以下代码,删掉或注释
找到ueditor.all.js;
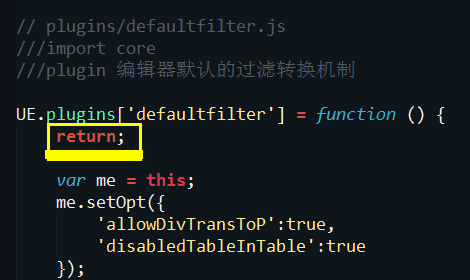
“简单粗暴法”:在文件ueditor.all.js中,有个函数 UE.plugins['defaultfilter'] = function(){......},上面注释为,编辑器默认的过滤转换机制。可在函数开头直接添加 return 语句,使所有过滤机制都不生效。
搜索notTransAttrs,这个是配置不需要过滤的属性
var notTransAttrs = {
'href':1,
'src':1,
'_src':1,
'_href':1,
'class':1,
};
搜索notTransTagName ,这个是配置不需要过滤的标签
var notTransTagName = {
pre:1,
style:1,
script:1,
div:1,
p:1,
ul:1,
li:1,
table:1
}
li标签自动添加p问题
1、找到ueditor.all.js(我引用的是ueditor.all.js,有的人用的是ueditor.all.min.js)
2、搜索utils.each(root.getNodesByTagName('li'),function(li) 就可以找到以下代码,删掉或注释
//导出时,去掉p标签
//me.getOpt('disablePInList') === true && me.addOutputRule(function(root){
// utils.each(root.getNodesByTagName('li'),function(li){
// var newChildrens = [],index=0;
// utils.each(li.children,function(n){
// if(n.tagName == 'p'){
// var tmpNode;
// while(tmpNode = n.children.pop()) {
// newChildrens.splice(index,0,tmpNode);
// tmpNode.parentNode = li;
// lastNode = tmpNode;
// }
// tmpNode = newChildrens[newChildrens.length-1];
// if(!tmpNode || tmpNode.type != 'element' || tmpNode.tagName != 'br'){
// var br = UE.uNode.createElement('br');
// br.parentNode = li;
// newChildrens.push(br);
// }
// index = newChildrens.length;
// }
// });
// if(newChildrens.length){
// li.children = newChildrens;
// }
// });
//});
//进入编辑器的li要套p标签
//me.addInputRule(function(root){
// utils.each(root.getNodesByTagName('li'),function(li){
// var tmpP = UE.uNode.createElement('p');
// for(var i= 0,ci;ci=li.children[i];){
// if(ci.type == 'text' || dtd.p[ci.tagName]){
// tmpP.appendChild(ci);
// }else{
// if(tmpP.firstChild()){
// li.insertBefore(tmpP,ci);
// tmpP = UE.uNode.createElement('p');
// i = i + 2;
// }else{
// i++;
// }
// }
// }
// if(tmpP.firstChild() && !tmpP.parentNode || !li.firstChild()){
// li.appendChild(tmpP);
// }
// //trace:3357
// //p不能为空
// if (!tmpP.firstChild()) {
// tmpP.innerHTML(browser.ie ? ' ' : '<br/>')
// }
// //去掉末尾的空白
// var p = li.firstChild();
// var lastChild = p.lastChild();
// if(lastChild && lastChild.type == 'text' && /^\s*$/.test(lastChild.data)){
// p.removeChild(lastChild)
// }
// });
// if(me.options.autoTransWordToList){
// var orderlisttype = {
// 'num1':/^\d+\)/,
// 'decimal':/^\d+\./,
// 'lower-alpha':/^[a-z]+\)/,
// 'upper-alpha':/^[A-Z]+\./,
// 'cn':/^[\u4E00\u4E8C\u4E09\u56DB\u516d\u4e94\u4e03\u516b\u4e5d]+[\u3001]/,
// 'cn2':/^\([\u4E00\u4E8C\u4E09\u56DB\u516d\u4e94\u4e03\u516b\u4e5d]+\)/
// },
// unorderlisttype = {
// 'square':'n'
// };
// function checkListType(content,container){
// var span = container.firstChild();
// if(span && span.type == 'element' && span.tagName == 'span' && /Wingdings|Symbol/.test(span.getStyle('font-family'))){
// for(var p in unorderlisttype){
// if(unorderlisttype[p] == span.data){
// return p
// }
// }
// return 'disc'
// }
// for(var p in orderlisttype){
// if(orderlisttype[p].test(content)){
// return p;
// }
// }
// }
// utils.each(root.getNodesByTagName('p'),function(node){
// if(node.getAttr('class') != 'MsoListParagraph'){
// return
// }
// //word粘贴过来的会带有margin要去掉,但这样也可能会误命中一些央视
// node.setStyle('margin','');
// node.setStyle('margin-left','');
// node.setAttr('class','');
// function appendLi(list,p,type){
// if(list.tagName == 'ol'){
// if(browser.ie){
// var first = p.firstChild();
// if(first.type =='element' && first.tagName == 'span' && orderlisttype[type].test(first.innerText())){
// p.removeChild(first);
// }
// }else{
// p.innerHTML(p.innerHTML().replace(orderlisttype[type],''));
// }
// }else{
// p.removeChild(p.firstChild())
// }
// var li = UE.uNode.createElement('li');
// li.appendChild(p);
// list.appendChild(li);
// }
// var tmp = node,type,cacheNode = node;
// if(node.parentNode.tagName != 'li' && (type = checkListType(node.innerText(),node))){
// var list = UE.uNode.createElement(me.options.insertorderedlist.hasOwnProperty(type) ? 'ol' : 'ul');
// if(customStyle[type]){
// list.setAttr('class','custom_'+type)
// }else{
// list.setStyle('list-style-type',type)
// }
// while(node && node.parentNode.tagName != 'li' && checkListType(node.innerText(),node)){
// tmp = node.nextSibling();
// if(!tmp){
// node.parentNode.insertBefore(list,node)
// }
// appendLi(list,node,type);
// node = tmp;
// }
// if(!list.parentNode && node && node.parentNode){
// node.parentNode.insertBefore(list,node)
// }
// }
// var span = cacheNode.firstChild();
// if(span && span.type == 'element' && span.tagName == 'span' && /^\s*( )+\s*$/.test(span.innerText())){
// span.parentNode.removeChild(span)
// }
// })
// }
//});
标签: ueditor
本文链接:https://www.umming.com/js/323.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: