Chimee --- 可扩展的H5视频播放器组件化框架
2019-11-07 Umming js常用代码 评论(0) 浏览(3721)
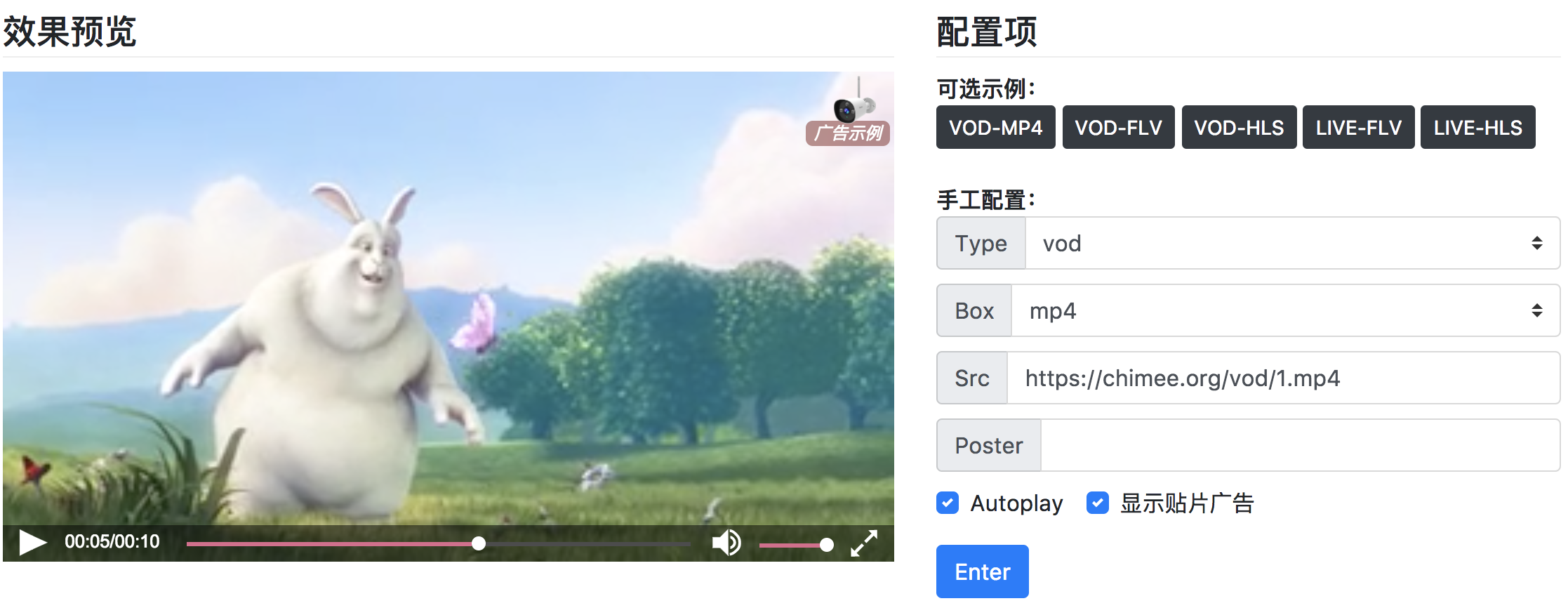
Chimee是一个多功能全场景的视频播放框架,特别是视频广告广告方面,非常丰富,包含“暂停广告、片头广告、片尾广告、播放到10秒到180秒之间出现的挂件广告”,下面我们一起来看看这套框架。

简介
Chimee是由奇舞团开源的一套可扩展的H5组件化播放器框架,由奇舞团视频云前端团队结合在业务和视频编解码方向的沉淀积累倾心打造。
Chimee支持MP4、M3U8、FLV等多种媒体格式,同时它也帮我们解决了大部分的兼容性、差异化问题,包括全屏、自动播放、内联播放、直播解码等常见媒体播放需求。
通过便捷的可热插拔的插件开发,能满足业务方快速迭代、灰度发布等要求;让开发者能够更轻松快捷地完成不同业务场景下UI、广告等各种功能需求的开发。

特点
Chimee帮我们解决了日常H5-Video应用开发中常见的几大问题:
- 各浏览器环境UI不统一的问题
- 不同环境中API的差异化
- 不同厂商事件行为的实现不尽相同,部分行为不完整等
- 媒体格式兼容问题:各浏览器对媒体格式编解码支持程度不同,以往常用的部分格式在原生环境中是不支持的
- UI扩展之间及状态处理容易产生冲突
- 日志收集易耦合:太多日志收集上报需要我们在业务节点植入打点逻辑的方式,增加熟悉成本和维护难度,Chimee解耦的插件功能机制,让事情条理更清晰、功能更纯粹
- 重复别人踩过的坑:如果你曾经从0开始开发你的H5播放器,一定会有深刻的体会,各种莫名其妙的问题接踵而至,让我们不得不放下正在做的事情,消耗掉大量的时间和精力去查证、解决,使用一套完备的解决方案,必然能让我们少走很多弯路。
架构设计
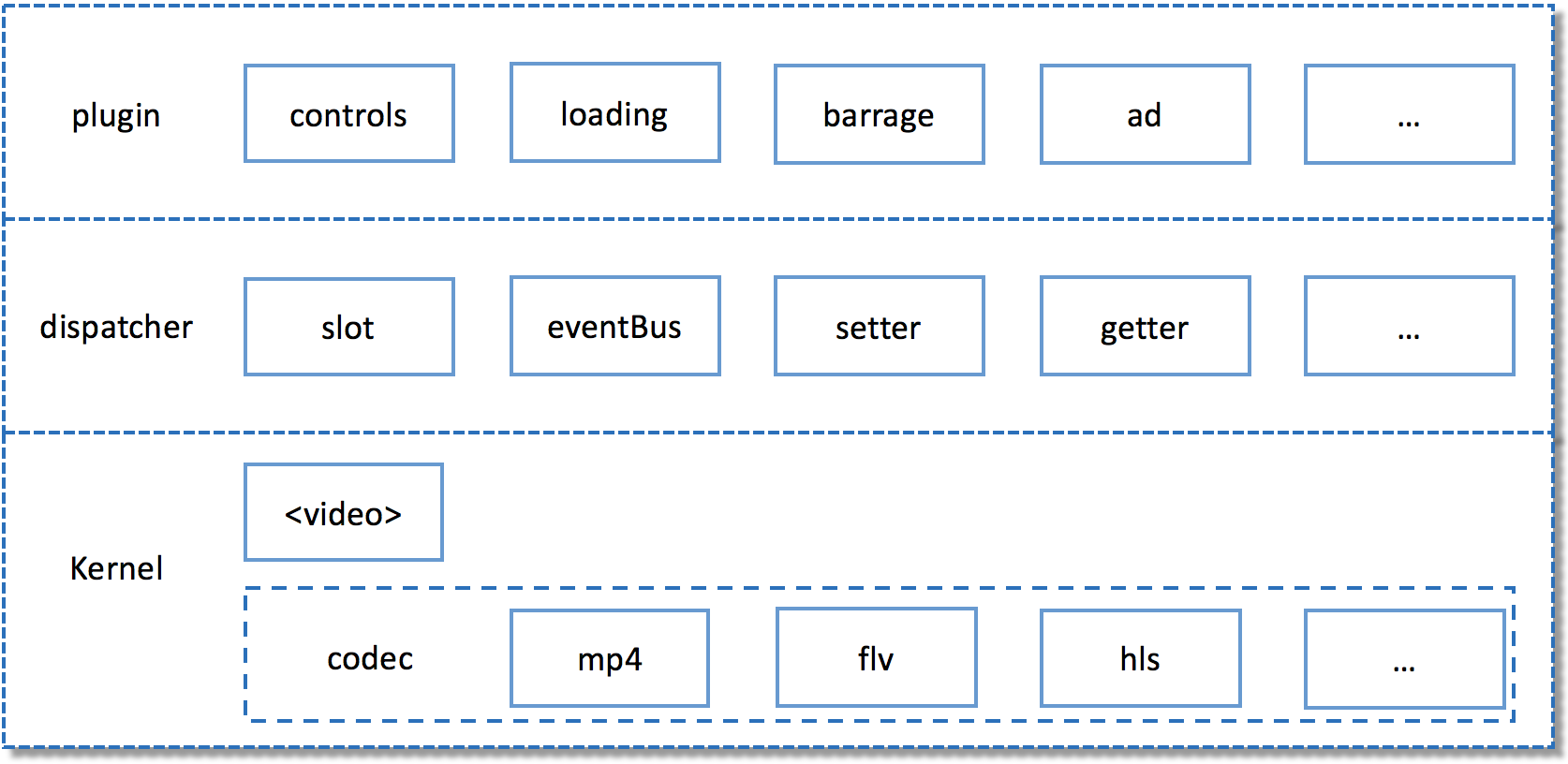
针对有不同层次深度定制化需求的用户,Chimee的横向和纵向分层设计,能更灵活的满足相应需求:

例如,针对在引入播放器时,并不希望全量打包,UI插件或解码器有特定使用需求的用户,适当调整相应依赖,重新构建打包即可拿到更适合自己业务场景的Chimee;针对具备UI定制化需求的用户,只需要参考pluginAPI或现有的插件实现方式,适当修改调整或进行简单的开发,即可快速达成相应定制需求;针对更深层的,已经具备H5-Video播放器但需要扩展解码能力的用户,只需要去了解kernel层中相应解码器的应用即可。
面向未来
Chimee是一套着眼于未来的H5视频播放器框架,它能让我们作为相应开发人员时不必分心研究视频编解码、繁杂的环境差异,让我们可以更专注于业务、保证产品的快速迭代、灰度发布,进而保证业务在快节奏的互联网浪潮中保持更好的势头。
目前Adobe也早已宣布将于2020年停止开发更新Flash,Chimee提供有向下兼容的判断依据,但是Chimee也倡议大家一起来推动用户更早的脱离Flash播放器插件的依赖,希望Chimee的到来能让我们一起推动WEB环境更早的迈进下一步,更好的助力于行业的发展、发挥出更大的潜在价值。
标签: 视频控制
本文链接:https://www.umming.com/js/76.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
发表评论: