微信分享网页链接带图标和摘要的完美解决方法
2019-11-07 Umming js常用代码 评论(2) 浏览(11543)
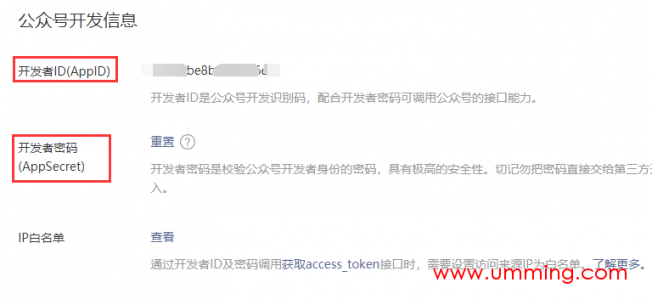
首先你必须有一个微信公众号,然后把你的网站ip地址输入公众号ip白名单。
步骤一:验证文件并且绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
步骤二:引入JS文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
var url=location.href;
$.ajax({
type : "get",
//这里是放在根目录如新建文件夹则url:"http://这里改为你自己的网址.com/文件夹名/jssdk.php?url="+url
url : "http://这里改为你自己的网址.com/jssdk.php?url="+url,
dataType : "jsonp",
jsonp: "callback",
jsonpCallback:"success_jsonpCallback",
success : function(data){
wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: [
'onMenuShareTimeline',//
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone'
]
});
},
error:function(data){
alert("连接失败!");
}
});
wx.ready(function () {
var shareData = {
title: '这是是分享标题',
desc: '这是是摘要',
link: url,
imgUrl: '这里改为你网站域名下的小图标文件的地址'
};
wx.onMenuShareAppMessage(shareData);//分享给好友
wx.onMenuShareTimeline(shareData);//分享到朋友圈
wx.onMenuShareQQ(shareData);//分享给手机QQ
wx.onMenuShareWeibo(shareData);//分享腾讯微博
wx.onMenuShareQZone(shareData);//分享到QQ空间
});
wx.error(function (res) {
//alert(res.errMsg);//错误提示
});
</script>
url : "http://这里改为你自己的网址.com/jssdk.php?url="+url,
这个网站不必须是目前的网址,如果你有多个网站,可以引用同一个jssdk.php文件。
步骤三:创建PHP文件 jssdk.php(对于jssdk.php文件我们可以直接放根目录,也可新建文件夹,用文件的话注意文件路径!)
<?php
$url = $_GET['url'];
class JSSDK {
private $appId;
private $appSecret;
private $url;
public function __construct($appId, $appSecret,$url) {
$this->appId = $appId;
$this->appSecret = $appSecret;
$this->url = $url;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
// $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$url =$this->url;
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
$jssdk = new JSSDK("wx********************a", "*************************",$url);
$signPackage = $jssdk->GetSignPackage();
$tmp=json_encode(array ('appId'=>$signPackage["appId"],'timestamp'=>$signPackage["timestamp"],'nonceStr'=>$signPackage["nonceStr"],'signature'=>$signPackage["signature"],'url'=>$signPackage["url"]));
$callback = $_GET['callback'];
echo $callback.'('.$tmp.')';
exit;
?>
只要改一下这一行为你自己的:
$jssdk = new JSSDK("wx********************", "*************************",$url);
最后,别忘了存放这个PHP的文件夹权限为可写(如果放在网站根目录请忽略)。
(PS:微信对分享内容大小有限制,如果自定义图标文件过大,不然会导致描述不显示,图片最好控制在30Kb左右,图片比例5:4)
测试效果:
微信扫一扫,分享查看
标签: 微信公众号
本文链接:https://www.umming.com/js/87.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
评论:




2021-04-23 15:45