轻松应对PS文字处理的9个方法,让你秒变排版大神!
2019-09-06 Umming 软件教程 评论(0) 浏览(3181)
1,“占位字符”虚拟文字输入
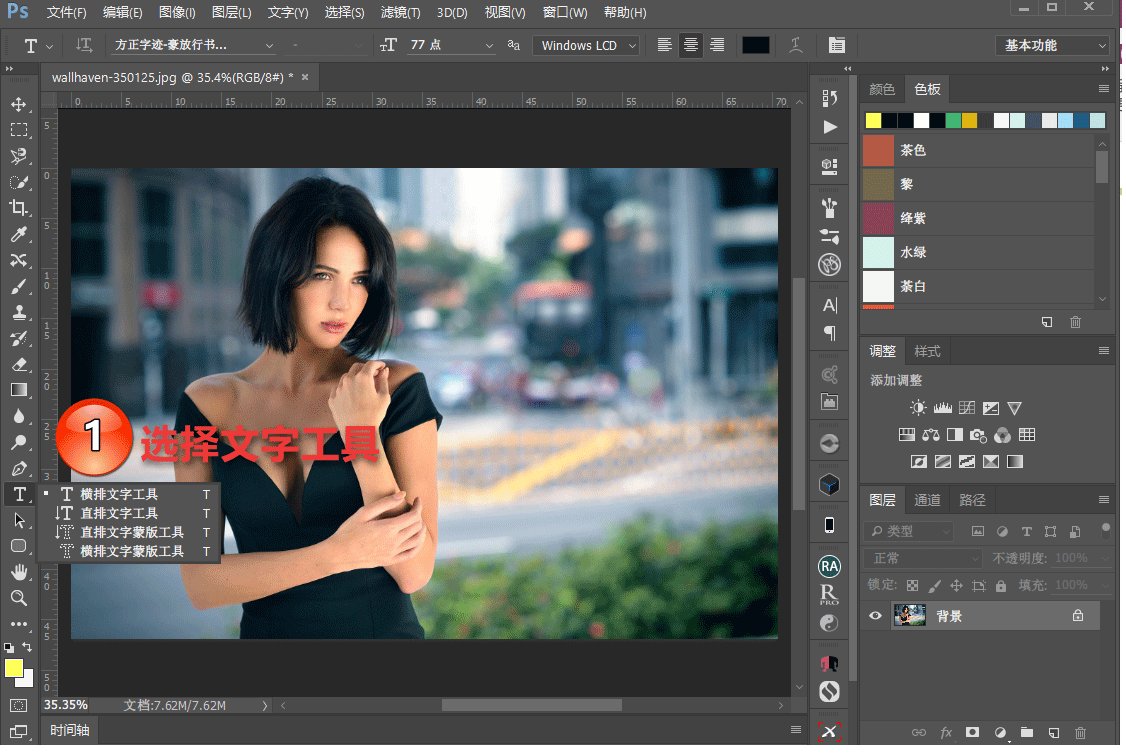
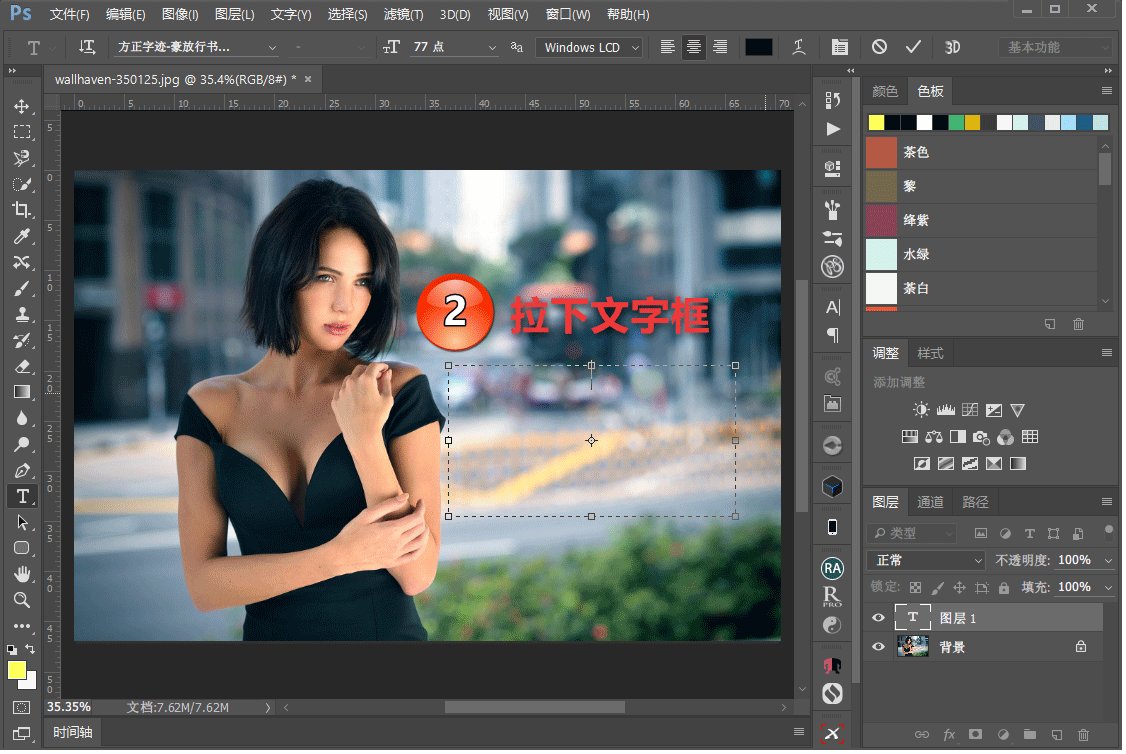
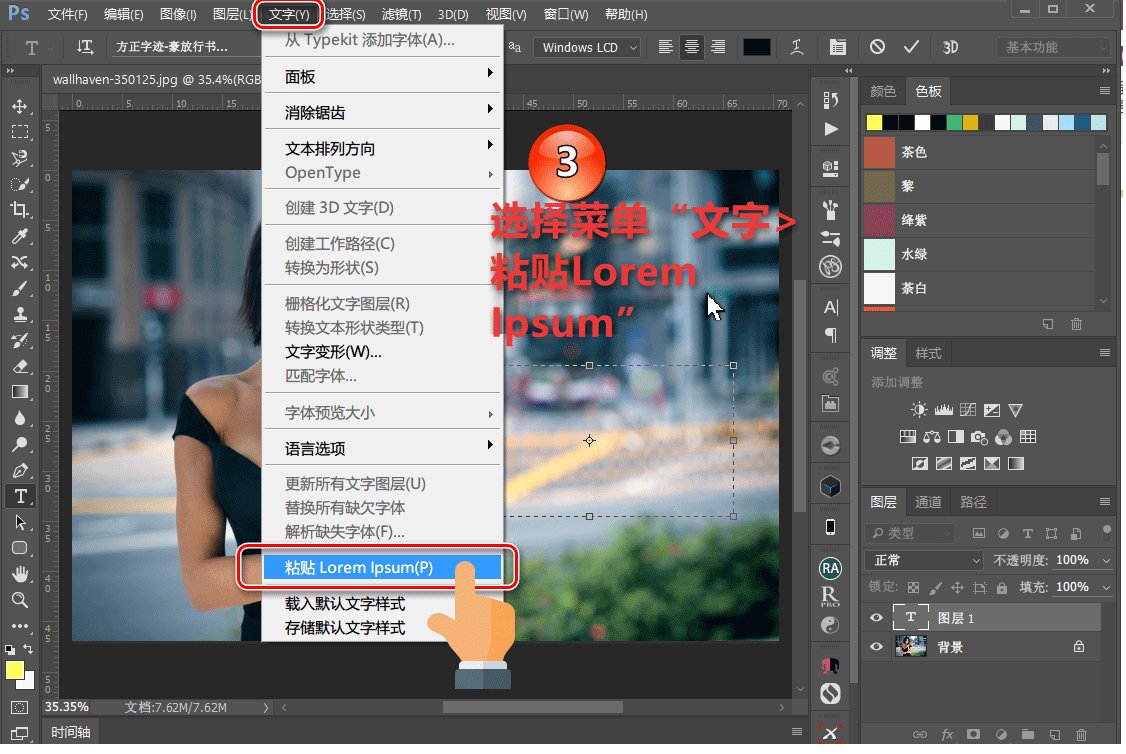
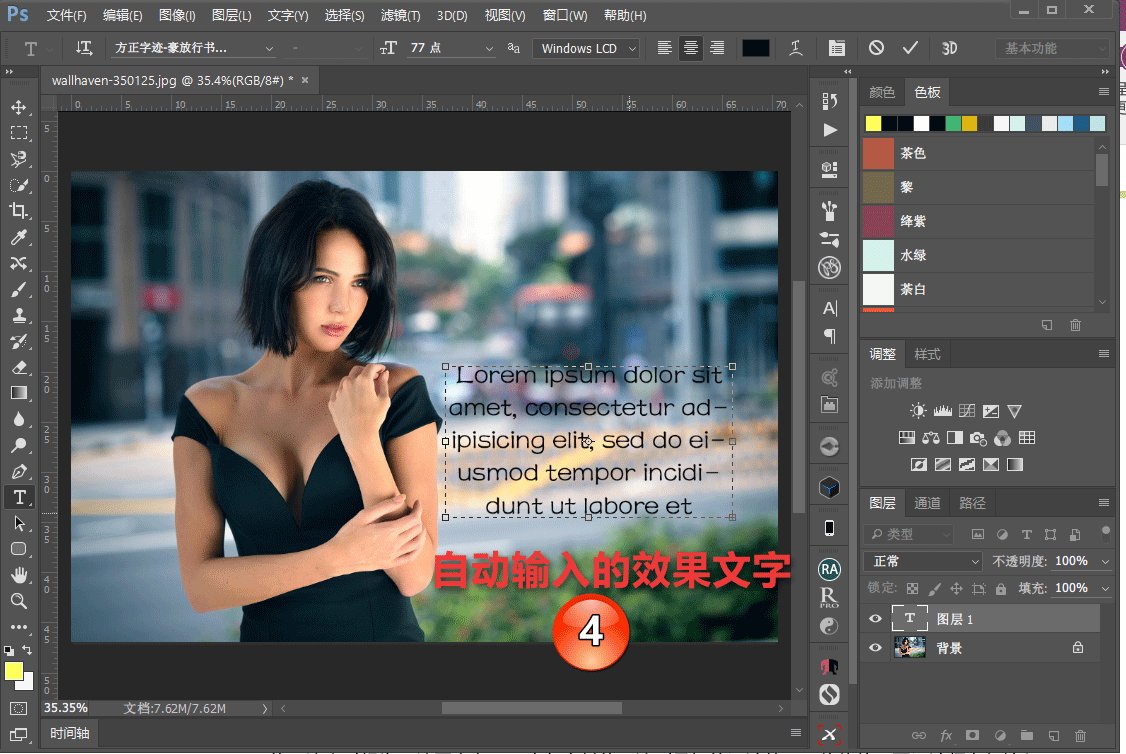
在日常的设计工作中,设计师往往都要和文案、策划等其他部门配合,这又涉及到大量文案的使用,可能各方都是同步启动工作的,而设计师在着手图像设计时,很多情况下,文案可能还没到位,这个时候为了让图文在画面中各安其位,达到最好的设计效果,往往就需要设计师自行输入文字观察效果。用输入法逐字逐句输入,显然是比较浪费时间,或者可能有小伙伴会选择随便复制粘贴一段新闻等等,这种情况下,阿随君推荐使用PS自带的“占位字符”功能,一键搞定,不用打开网页打开文档去复制文字。
操作方法很简单,选择文字工具,拉开输入框,选择菜单栏的“文字>粘贴Lorem Ipsum“即可,操作如下图所示:

2,一键转成3D字体
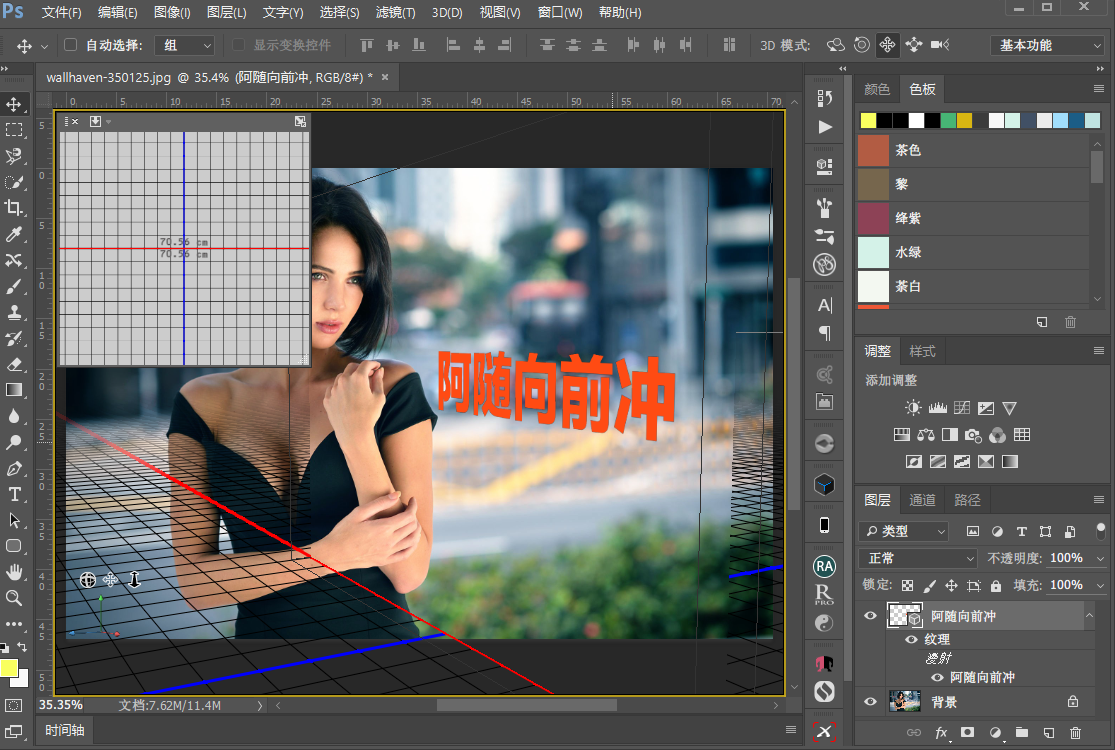
PS 的3D 效果目前是越来越强的,当然字体转3D的功能还是很早就有了的,比如“明信片”效果,在图层面板选中文字图层,选择菜单栏的“3D>从图层新建网格>明信片”(PS:还有很多预设,比如酒瓶、金字塔、球体等等,感兴趣的小伙伴们可以去动手尝试下),此时的文字就已经是在三维空间了,有景深,有长宽高,坐标轴为(x,y,z)了,如图所示:

当然,这个时候的文字还是个伪3D的纸片字,没有厚度,可以通过3D属性来继续设置,阿随君会在后续文章中详细讲解3D文字功能,这里就不赘述了。
3,点、段文字切换+水平、垂直切换
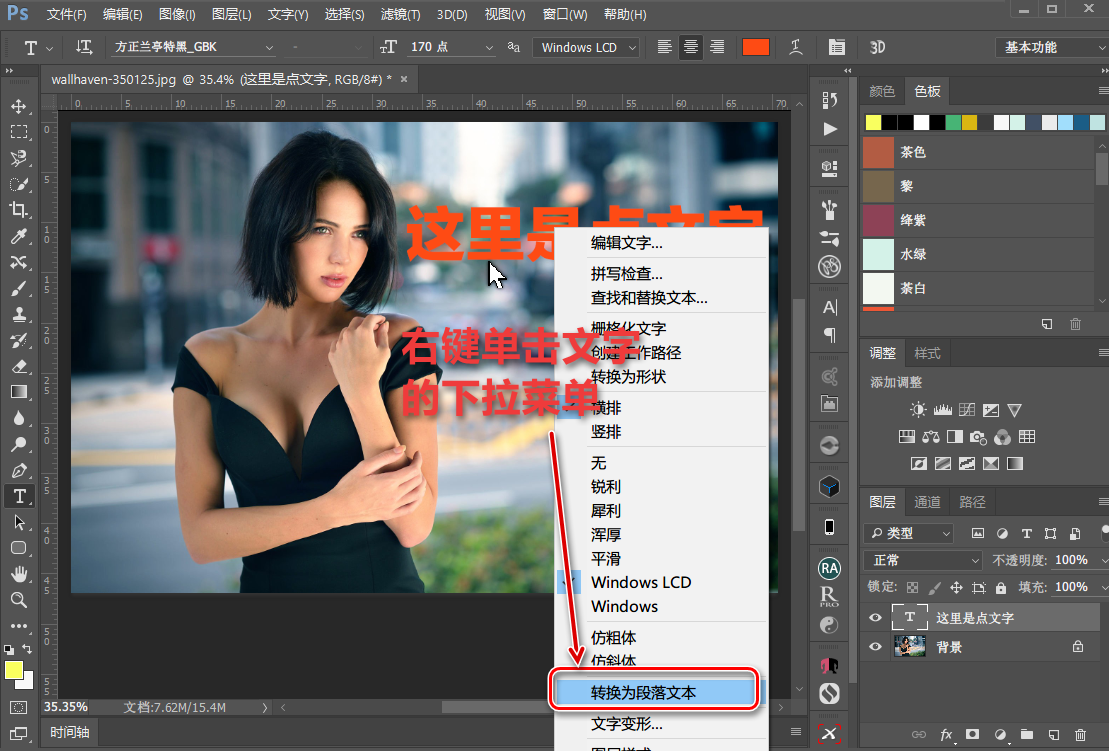
在PS中自然输入文字时,选择文字工具后,鼠标单击画面一下,输入的即是点文字;而鼠标单击同时拉出文字框的就是段落文字,而两者之间也是可以相互转换的,只需在文字工具选中状态下,右键点击文字,在下拉菜单中即有转换选项,如下图所示:

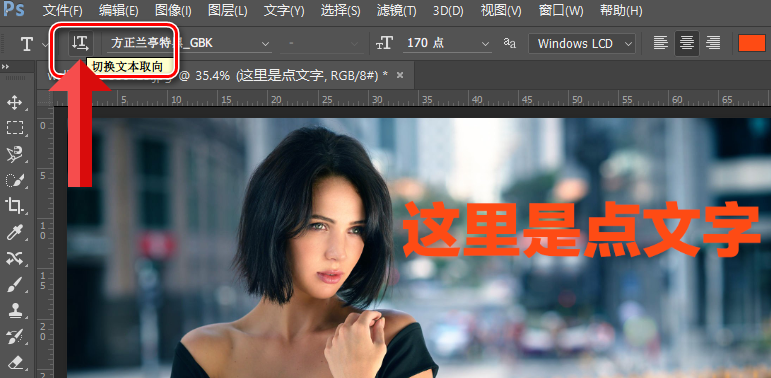
文字输入还包括横排文字工具和竖排文字工具,当然,两者也是可以相互转换的,转换按钮在字体选项左侧,如下图所示:

4,快速为文字填充颜色
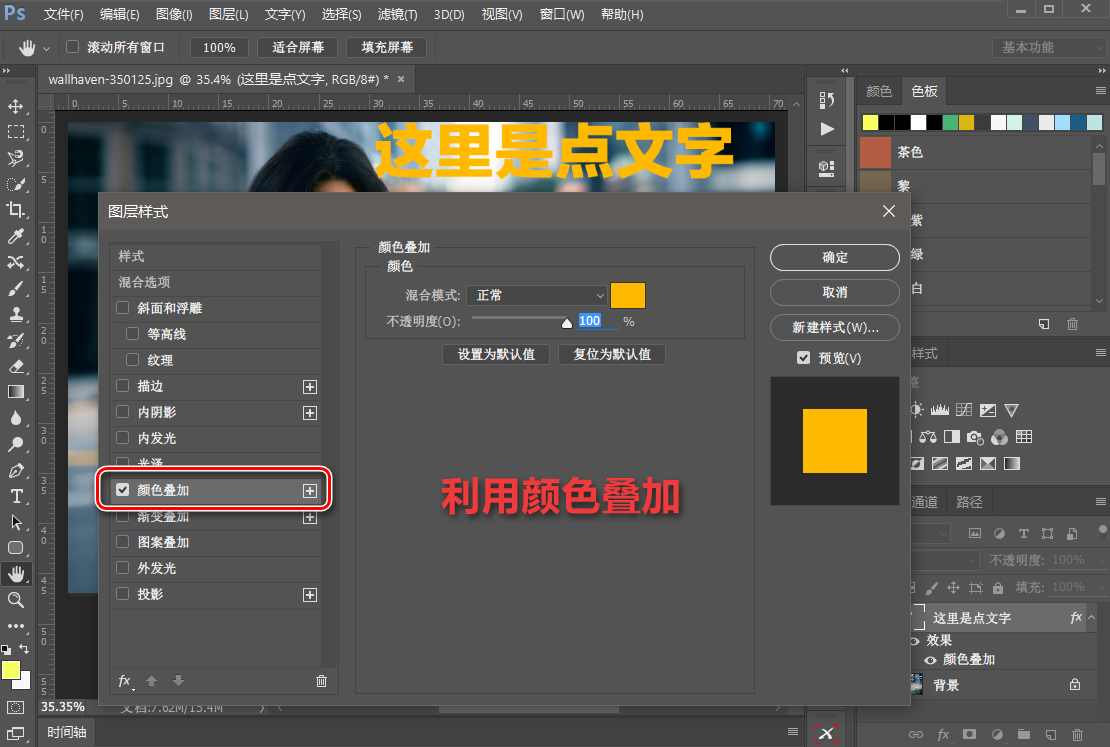
文字输入后,为其填充颜色的方法很多,比如可以在输入文字的时候就设置好字体颜色。当然,也可以输入后利用键盘快捷键“Alt+删除键”填充前景色,或者“Ctrl+删除键”填充背景色。又或者可以双击文字图层,为它添加“颜色叠加”的图层样式,如下图所示:

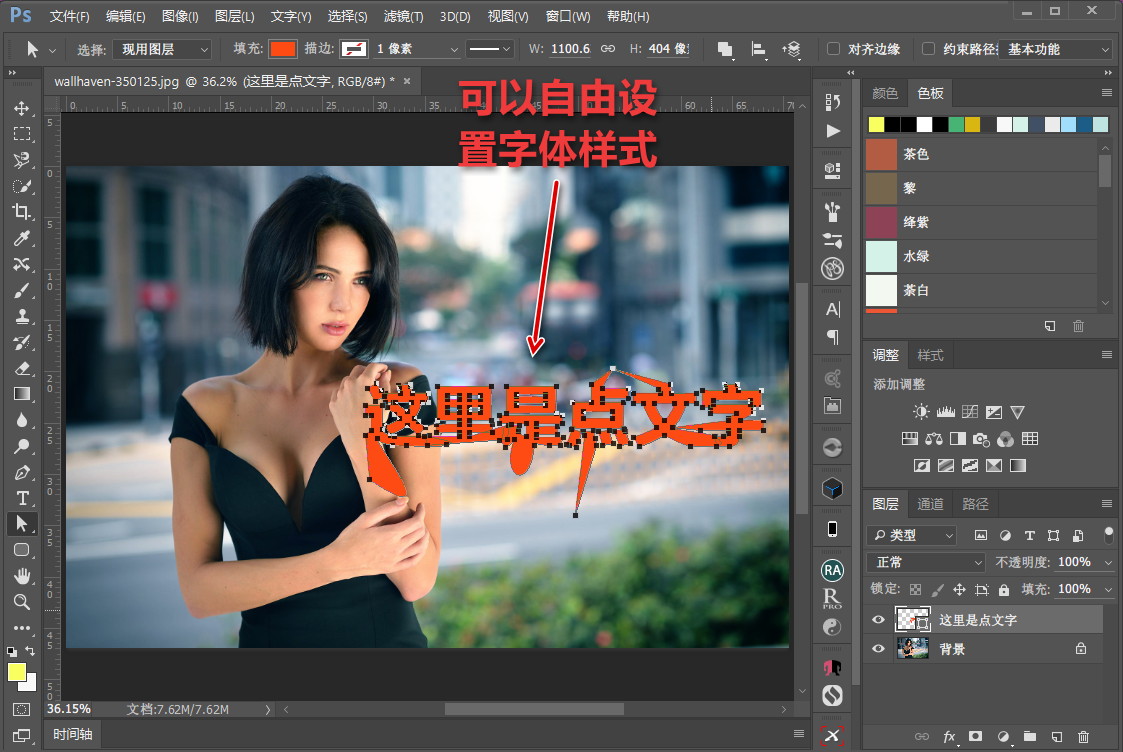
5,转换为形状+文字变形
这两个功能都跟字体设计相关,尤其是“转换为形状”能够让文字从文本变成形状,虽然不再能修改文字,但是能应用“路径选择工具”和“直接选择工具”来设计字体的形状,满足个性所需,如图所示:

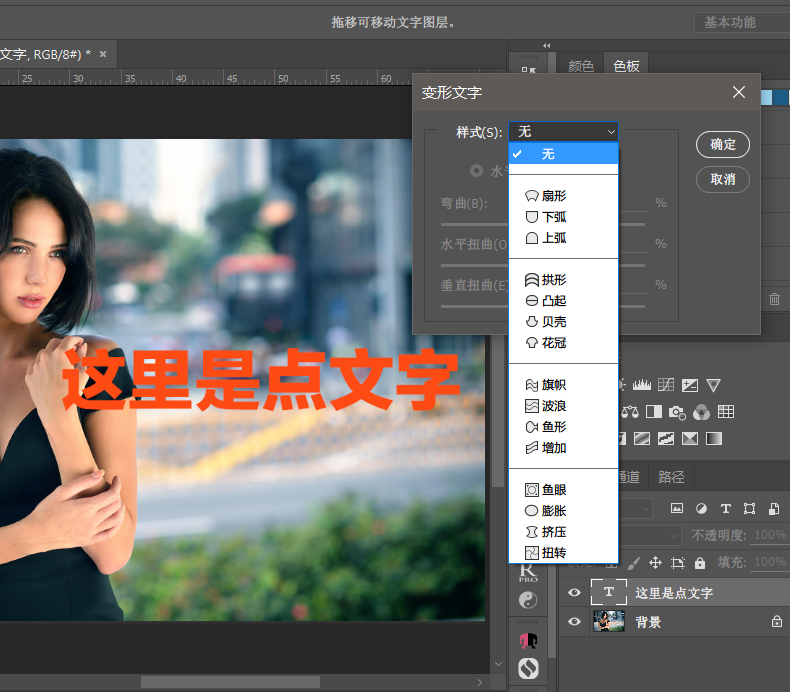
“文字变形”和“转换为形状”都在菜单栏的“文字菜单里,都是选中文字图层的情况下,直接通过菜单选择单击后即可,文字变形就都是预设好的一些怪异形状来改变文字外形,并提供了二次修饰,很自由的参数设置,也在一定程度上能满足我们字体设计的需要,而且很方便,如图示例:

6,智能对象大法好
在对字体做特效处理之前,如果我们把字体转换成了“智能对象”,那么这就是一个完美的特效字体模板了,以后只需双击文字图层缩略图,然后就可以随意更换文字,而保留效果了,这也是阿随君曾强烈推荐过的方法,非常好用。
7,文字处理快捷键
这里总结一些文字处理中常用的快捷键,快来看看有没有你还不知道没用过的吧:
- 跳到行首或行尾:Ctrl+左箭头 or Ctrl+右箭头
- 段落间切换:Ctrl+上箭头 or Ctrl+下箭头
- 选中光标左侧或右侧单个文字:Shif+左箭头 or Shift+右箭头
- 选中光标左侧所有字或右侧所有字: Ctrl+Shift+左箭头 or Ctrl+Shift+右箭头
- 加粗:Ctrl+Shift+B,要先选中文字
- 斜体:Ctrl+Shift+I,要先选中文字
- 下划线:Ctrl+Shift+U,要先选中文字
- 字号大一点:Ctrl+Shift+.
- 字号小一点:Ctrl+Shift+,
- 左or右or中间or两段对齐:Ctrl+Shift+L or R or C or J
- 字距:Alt+右箭头,变大;Alt+左箭头,变小
- 行距:Alt+上箭头,变小;Alt+下箭头,变大
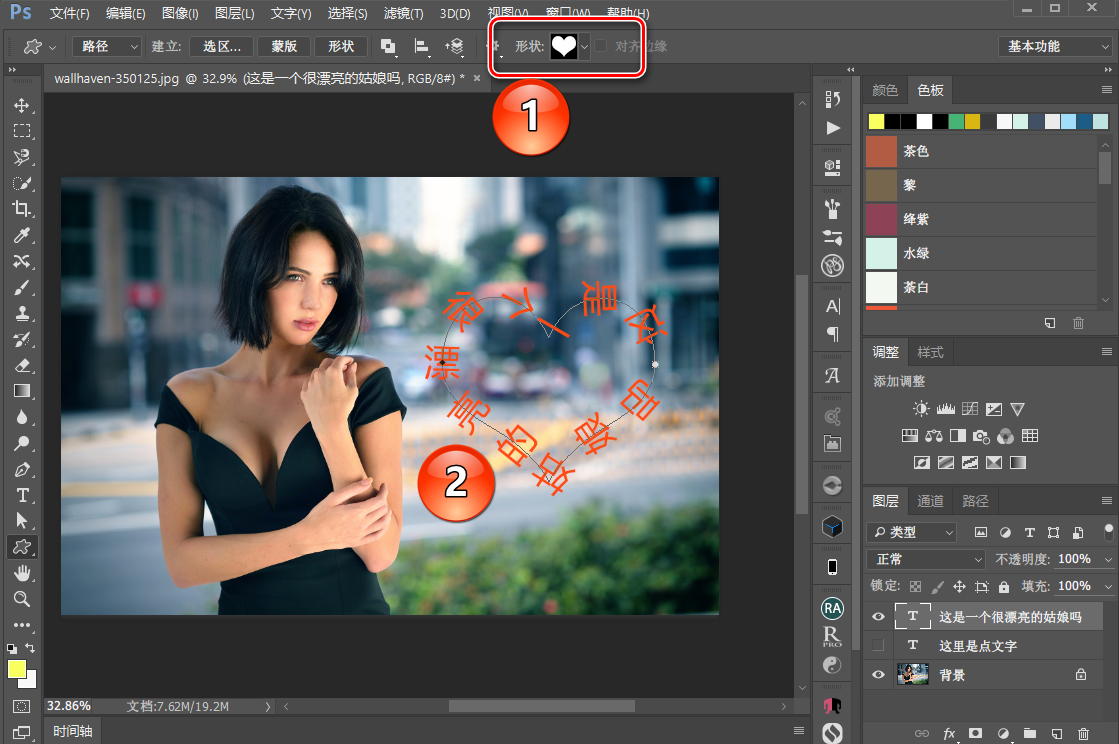
8,路径文字
顾名思义,沿着路径输入文字,这个功能在很多软件中都有了,PS当然不会丢下,结合形状工具、钢笔工具等画下路径,然后选择文字工具输入文字即可。比如下图,选择画一个心形,在选文字工具,输入文字就是心形了。

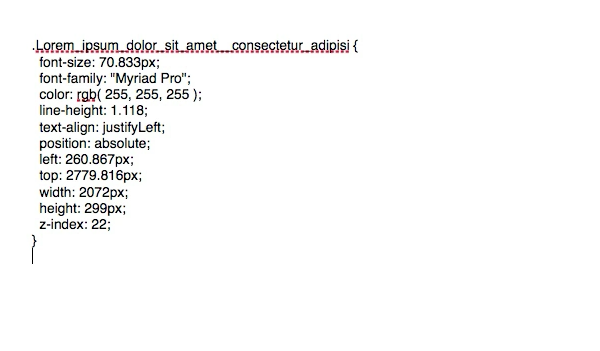
9,复制CSS
现在PS增加了支持CSS代码功能的转换,只需要在设置好字体样式后,点击菜单栏的“图层>复制CSS”即可。

这就是PS文字处理上的九个心法了,希望对大家有帮助。
标签: photoshop
上一篇: jquery最简单的tab切换写法
下一篇: php基础知识——date(Y-n-j)
本文链接:https://www.umming.com/soft_tutorial/71.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
发表评论: