webpack配置npm自启动后跳转到0.0.0.0的问题解决
2024-11-28 Umming vue 评论(0) 浏览(992)
在package.json的scripts里的serve后面追加‘--open’,表示执行完npm run serve后,自动跳转到浏览器
{
"name": "springboot-vue-demo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
然年运行结果http://0.0.0.0:8080/
原来是需要修改vue里的配置,找到
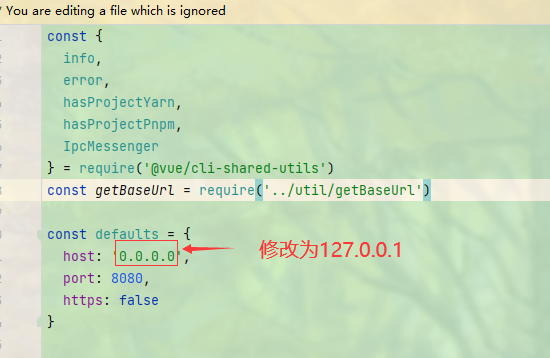
node_modules/@vue/cli-service/lib/commands/serve.js
在host:'0.0.0.0'后面修改为‘127.0.0.1’
保存重新启动就可以了
标签: vue
上一篇: 微信小程序解析显示html内容
本文链接:https://www.umming.com/vue/368.html
声明:本站信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
也许你还会对下面的内容感兴趣:

发表评论: